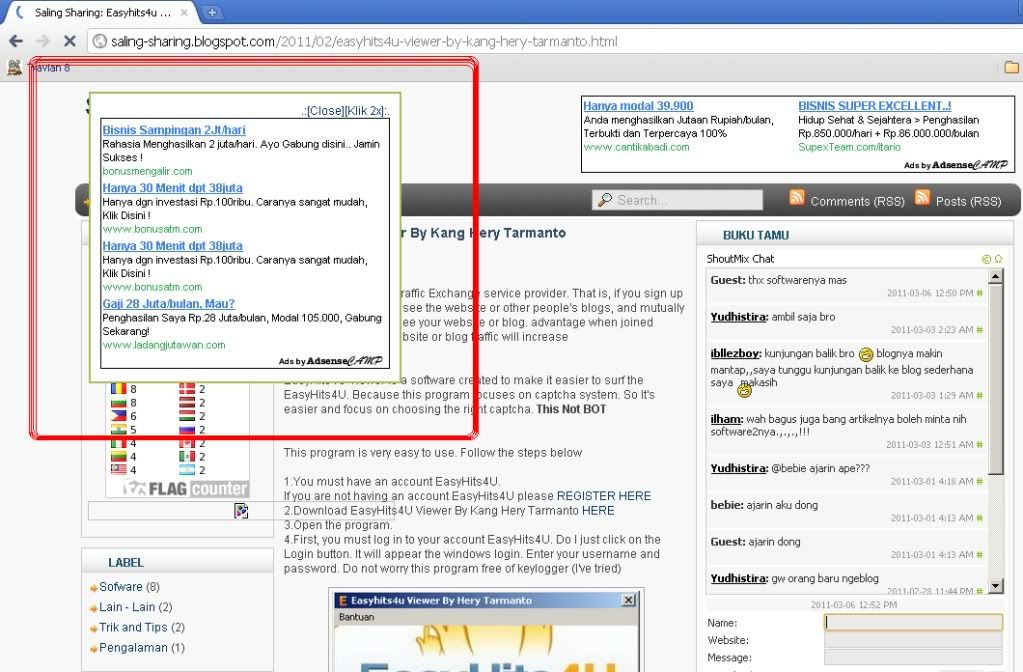
Mengapa begitu... . Karena bila letak iklan strategis, Pengunjung akan tertarik untuk melihatnya dan recehan berdatangan.
syarat untuk membuat Iklan melayang di Blog adalah
- Anda harus memiliki blog dolo, Jika belum punya langsung daftar aja Disini
- Anda harus memiliki script iklan dari sebuah PTC, Jika belum punya daftar Disini
- Login ke Blog anda
- Kemudia Klik Rancangan => Element Laman
- Klik Add Gadget => Pilih HTML / JAVASCRIPT
- Copy paste kode dibawah ini kedalam HTML / JAVASCRIPT tersebut
#gb{
position:fixed;
top:10px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbcontent{
float:right;
border:2px solid #A5BD51;
background:#ffffff;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.top = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<div style="text-align:right">
<a href="javascript:showHideGB()">
.:[Close][Klik 2x]:.
</a>
</div>
<center>
Masukan Kode iklan atau Gambar yang anda inginkan di sini
</center>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.center = (30-gb.offsetWidth).toString() + "px";
</script></center></div></div>
- Selanjutnya simpan